5월 1일 근로자의 날이라 오랜만에 3일의 휴식을 취하고 다시 시작되는 공부일지 이번주는 주말 동안 조카가 놀러 오기 때문에 5/5일 금요일부터 쉬는 날이지만 쉬는 게 쉬는 거 같지 않을 거 같다.
1. firebase
firbase는 앱이나 웹 어플리케이션을 만들기 위해 구글에서 개발한 플랫폼이다.
지금 프론트를 배우고 있지만 웹이나 앱을 만들 때 프론트뿐 아니라 백 쪽으로 서버 작업(로그인, 데이터관리, 인증 등)을 해야 하나의 서비스가 완성된다. 하지만 프론트를 이제 막 시작한 프리니는 java, python, php, node 등 서버 쪽 언어를 잘 모르기 때문에 그걸 대체할 수 있는 게 firebase이다.
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
일반적으로 로그인을 하기 위해선 서버에 따로 연동 업체별로 작업을 해주어야 하지만 firebase의 auth 기능을 이용하면 간단히 작업이 가능하다

이렇게 임포드 해서 사용 가능하다.
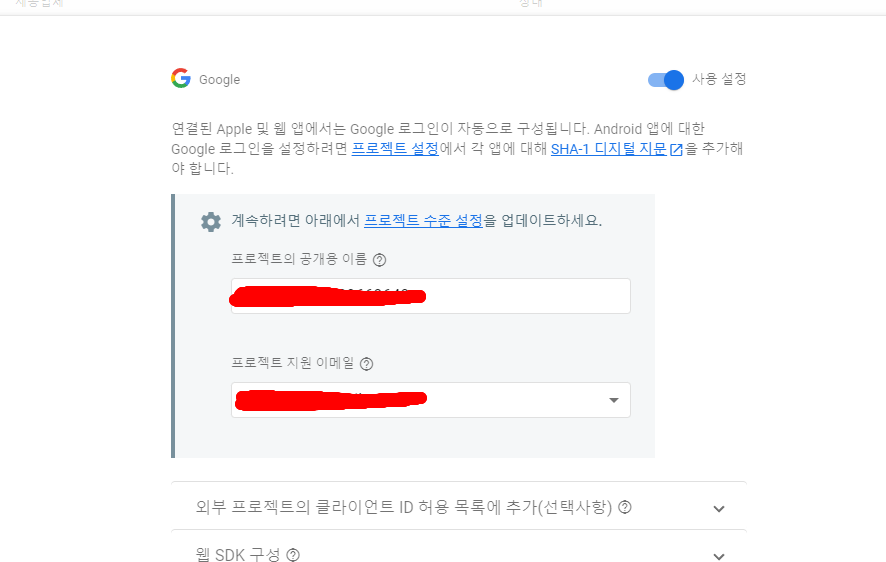
디즈니앱 프로젝트에서는 구글 로그인을 사용할 예정이라 구글을 클릭후

프로젝트 이름은 자동으로 되어있고 이메일은 누르면 자동으로 내 메일이 하나 나오는데 그걸 클릭 후 save 하면 된다.
그럼 이제

위의 이미지처럼 승인이 되면 로그인 기능 사용 준비가 다되었다.
https://firebase.google.com/docs/auth/web/google-signin?hl=ko
자바스크립트로 Google을 사용하여 인증 | Firebase
의견 보내기 자바스크립트로 Google을 사용하여 인증 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 사용자가 Google 계정을 사용하여 Firebase에 인증하도록 설
firebase.google.com
로그인 관련 소스코드는 firebase doc에서 자세히 알 수 있었다.
우선 로그인 기능을 사용하려면 provider를 불러와야 한다.
import { GoogleAuthProvider } from "firebase/auth";
const provider = new GoogleAuthProvider();
프로바이더라는 걸 들어 본 적은 있는데 정확이 무엇인지 궁금해서 검색했는데 작업하는 백엔드 언어 별로 뜻이 조금씩 다른 거 같아서 번역기로 봤더니 공급자라고 한다. 그래서 로그인 기능을 제공해 주는 거라고 생각해야겠다.
그리고
import { getAuth } from "firebase/auth";
const auth = getAuth();auth인스턴스를 불러와서 auth라고 변수에 담는다.
나는 구글로그인 팝업기능으로 작업하기 위해 구글로그인 doc만 확인했는데 다양한 방법이 있다.
import { getAuth, signInWithPopup, GoogleAuthProvider } from "firebase/auth";
const auth = getAuth();
signInWithPopup(auth, provider)
.then((result) => {
// This gives you a Google Access Token. You can use it to access the Google API.
const credential = GoogleAuthProvider.credentialFromResult(result);
const token = credential.accessToken;
// The signed-in user info.
const user = result.user;
// IdP data available using getAdditionalUserInfo(result)
// ...
}).catch((error) => {
// Handle Errors here.
const errorCode = error.code;
const errorMessage = error.message;
// The email of the user's account used.
const email = error.customData.email;
// The AuthCredential type that was used.
const credential = GoogleAuthProvider.credentialFromError(error);
// ...
});이런 식으로 팝업 화면으로 firebase의 구글로그인 기능을 작업할 수 있다고 한다.
then부분은 google에서 임의로 작성한 코드라 로그인 후 어떤 방식으로 작업할지는 내가 작업 중인 프로젝트에 따라 수정해야 된다.
이제 사용자 로그인 관련해서는
https://firebase.google.com/docs/auth/web/manage-users?hl=ko
Firebase에서 사용자 관리하기
의견 보내기 Firebase에서 사용자 관리하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 사용자 생성하기 Firebase 프로젝트에서 신규 사용자를 생성할 때는 c
firebase.google.com
사용자 관리를 참고하면 된다.
2. LocalStorage
LocalStorage는 우리가 데이터를 저장할 때 보안이 중요하기 때문에 DB에 저장을 하고 DB에 있는 데이터를 들고 오는데 모든 데이터를 전부 DB에 저장하게 되면 불필요한 데이터까지 DB에 저장하게 되어 용량만 차지하게 된다. 그럴 때 사용하는 게 세션스토리지(SessionStorage)나 로컬 스토리지(LocalStorage)를 사용하는데 세션은 우리가 브라우저를 사용하는 동안 일정시간 세션이 남아있고 로컬스토리지는 말 그대로 우리 로컬 즉 컴퓨터에 남아있다. 그래서 우리가 중요하지 않은 데이터들을 로컬스토리지에 저장하는 경우가 있다.
localStorage.setItem("myCat", "Tom");
set을 해서 데이터를 저장하고
const cat = localStorage.getItem("myCat");get을 이용해서 데이터를 들고 온다.
localStorage.removeItem("myCat");remove를 이용해서 해당 데이터를 지우고
localStorage.clear();클리어를 이용해 모든 데이터를 지운다.
3. firebase를 이용해서 웹, 앱 배포하기
firebase를 이용해서 만든 앱, 웹을 호스팅 하는 방법이다.
먼저 npm i -g firebase-tools 를 이용해서 cmd에서 firebase-tools를 설치해 준다.
처음에는 -g(글로벌)을 사용 안 해도 되는 줄 알았는데 -g로 설치하지 않으면 로그인이 안되었다.
설치 후 firebase login을 이용해 로그인을 한 후
기본적인 배포 세팅을 한다.
[TIL] React firebase배포하다 빡쳐서 쓰는 TIL
오늘 오후 6시 15분에 firebase 로 React 프로젝트 배포했는데,,,이것만 뜨고,,왜 내가 만든 페이지는 안나오는건지,,,다른 분들 중에 1시간 기다려서 된 분이 있어서 나도 그냥 기다려봤다.깃허브나
velog.io
배포 세팅을 한번 참고해 보면 좋을 것 같다.
배포까지 완료하고 나면 cmd에 호스팅이라고 주소가 하나 나오는데 그 주소를 입력하면 우리가 만든 프로젝트가 배포되어 있다.
오늘까지 간단한 디즈니앱을 만들어 로그인 로그아웃과 배포까지 완료하였다.
나중에 복습 개념으로 프로젝트만 따로 다시 다뤄야겠다.
'공부일지 > React' 카테고리의 다른 글
| 비전공자의 공부일지 - Redux, Reducer, Provider, reduxToolkit (0) | 2023.05.04 |
|---|---|
| 비전공자의 공부일지 - reactContext (1) | 2023.05.03 |
| 비전공자의 공부일지 - React Router Dom, useDebounce (0) | 2023.04.28 |
| 비전공자의 공부일지 - Axios, Styled Component, 동기? 비동기? (0) | 2023.04.27 |
| 비전공자의 공부일지 - 리액트란 무엇인가, 리액트의 컴포넌트란?, 가상돔?? (0) | 2023.04.27 |

